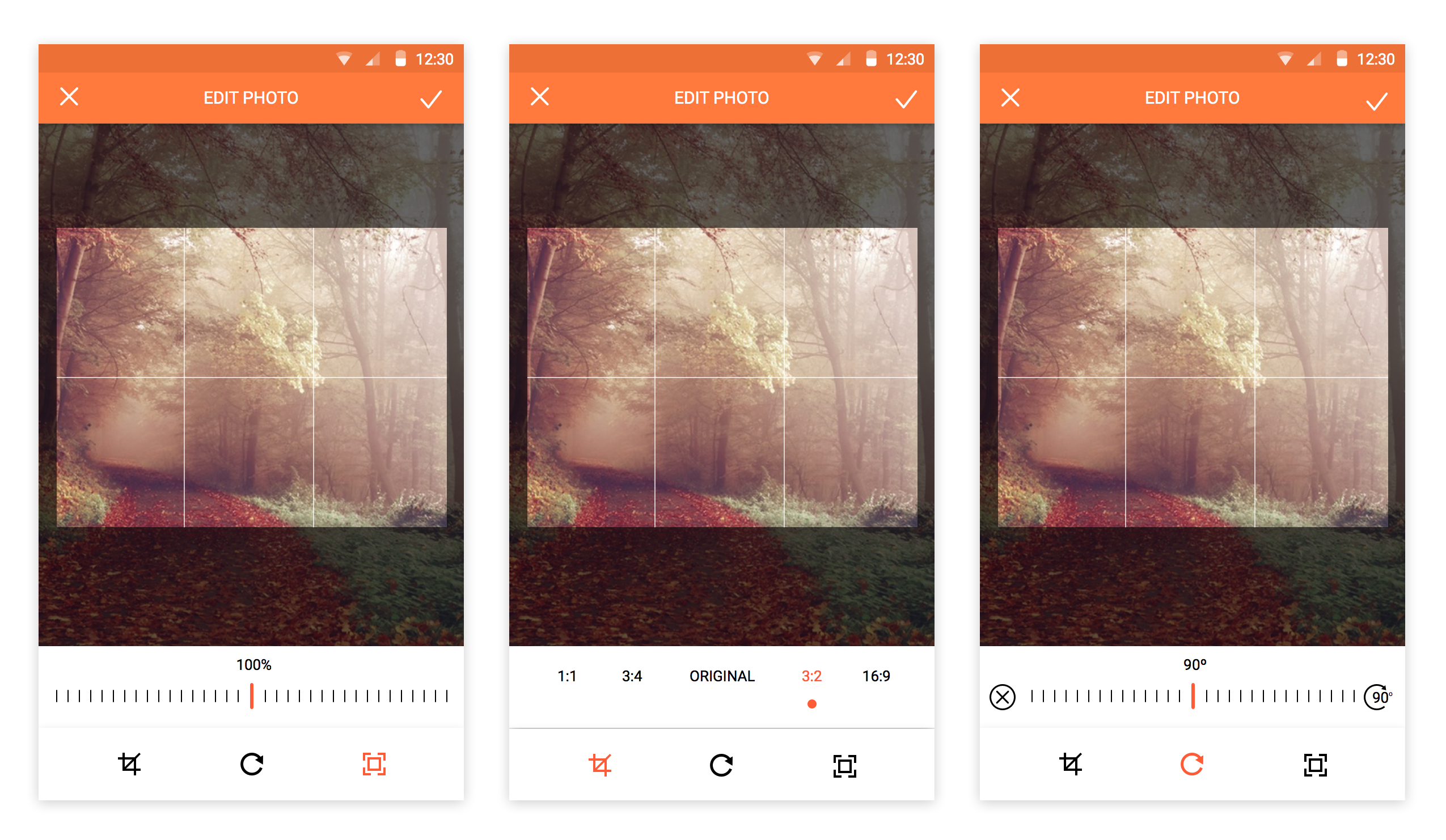
uCrop
uCrop - Image Cropping Library for Android
This project aims to provide an ultimate and flexible image cropping experience. Made in [Yalantis] (https://yalantis.com/?utm_source=github)

Usage
-
Include the library as local library project.
compile 'com.yalantis:ucrop:2.1.1' -
Add UCropActivity into your AndroidManifest.xml
<activity android:name="com.yalantis.ucrop.UCropActivity" android:screenOrientation="portrait" android:theme="@style/Theme.AppCompat.Light.NoActionBar"/> -
The uCrop configuration is created using the builder pattern.
UCrop.of(sourceUri, destinationUri) .withAspectRatio(16, 9) .withMaxResultSize(maxWidth, maxHeight) .start(context); -
Override
onActivityResultmethod and handle uCrop result.@Override public void onActivityResult(int requestCode, int resultCode, Intent data) { if (resultCode == RESULT_OK && requestCode == UCrop.REQUEST_CROP) { final Uri resultUri = UCrop.getOutput(data); } else if (resultCode == UCrop.RESULT_ERROR) { final Throwable cropError = UCrop.getError(data); } } -
You may want to add this to your PROGUARD config:
-dontwarn com.yalantis.ucrop** -keep class com.yalantis.ucrop** { *; } -keep interface com.yalantis.ucrop** { *; }
Customization
If you want to let your users choose crop ratio dynamically, just do not call withAspectRatio(x, y).
uCrop builder class has method withOptions(UCrop.Options options) which extends library configurations.
Currently you can change:
- image compression format (e.g. PNG, JPEG, WEBP), compression
- image compression quality [0 - 100]. PNG which is lossless, will ignore the quality setting.
- whether all gestures are enabled simultaneously
- maximum size for Bitmap that is decoded from source Uri and used within crop view. If you want to override default behaviour.
- toggle whether to show crop frame/guidelines
- setup color/width/count of crop frame/rows/columns
- choose whether you want rectangle or oval crop area
- the UI colors (Toolbar, StatusBar, active widget state)
- and more…
Compatibility
- Library - Android ICS 4.0+ (API 14) (Android GINGERBREAD 2.3+ (API 10) for versions <= 1.3.2)
- Sample - Android ICS 4.0+ (API 14)
- CPU - armeabi-v7a x86 x86_64 arm64-v8a (for versions >= 2.1.0)
PhotoView
PhotoView aims to help produce an easily usable implementation of a zooming Android ImageView.

Features
- Out of the box zooming, using multi-touch and double-tap.
- Scrolling, with smooth scrolling fling.
- Works perfectly when used in a scrolling parent (such as ViewPager).
- Allows the application to be notified when the displayed Matrix has changed. Useful for when you need to update your UI based on the current zoom/scroll position.
- Allows the application to be notified when the user taps on the Photo.
Gradle Dependency
Add this in your root build.gradle file (not your module build.gradle file):
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Then, add the library to your project build.gradle
dependencies {
compile 'com.github.chrisbanes:PhotoView:1.2.6'
}
Sample Usage
There is a sample provided which shows how to use the library in a more advanced way, but for completeness here is all that is required to get PhotoView working:
ImageView mImageView;
PhotoViewAttacher mAttacher;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Any implementation of ImageView can be used!
mImageView = (ImageView) findViewById(R.id.iv_photo);
// Set the Drawable displayed
Drawable bitmap = getResources().getDrawable(R.drawable.wallpaper);
mImageView.setImageDrawable(bitmap);
// Attach a PhotoViewAttacher, which takes care of all of the zooming functionality.
// (not needed unless you are going to change the drawable later)
mAttacher = new PhotoViewAttacher(mImageView);
}
// If you later call mImageView.setImageDrawable/setImageBitmap/setImageResource/etc then you just need to call
mAttacher.update();
Issues With ViewGroups
There are some ViewGroups (ones that utilize onInterceptTouchEvent) that throw exceptions when a PhotoView is placed within them, most notably ViewPager and DrawerLayout. This is a framework issue that has not been resolved. In order to prevent this exception (which typically occurs when you zoom out), take a look at HackyDrawerLayout and you can see the solution is to simply catch the exception. Any ViewGroup which uses onInterceptTouchEvent will also need to be extended and exceptions caught. Use the HackyDrawerLayout as a template of how to do so. The basic implementation is:
public class HackyProblematicViewGroup extends ProblematicViewGroup {
public HackyProblematicViewGroup(Context context) {
super(context);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
try {
return super.onInterceptTouchEvent(ev);
} catch (IllegalArgumentException e) {
//uncomment if you really want to see these errors
//e.printStackTrace();
return false;
}
}
}
Usage with Fresco
Due to the complex nature of Fresco, this library does not currently support Fresco. See this project as an alternative solution.
Subsampling Support
This library aims to keep the zooming implementation simple. If you are looking for an implementation that supports subsampling, check out this project
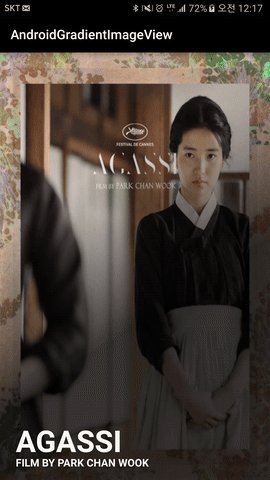
AndroidGradientImageView
AndroidGradientImageView is a simple imageview which overlays gradient on its content like below:


Setup Gradle
dependencies {
...
compile 'kr.pe.burt.android.lib:androidgradientimageview:0.0.2'
}
Attributes
AndroidGradientImageView is a simple imageview. It just provides a few attributes for gradient effect.
- giv_x * is left position of gradient * is float value * you can set value from 0.0 to 1.0
- giv_y
- is top position of gradient * is float value * you can set value from 0.0 to 1.0
- giv_width
- is gradient’s width * is float value * you can set value from 0.0 to 1.0
- giv_height
- is gradient’s height * is float value * you can set value from 0.0 to 1.0
- giv_rotate
- is rotation degree of gradient * is float value * you can set value from 0.0 to 360.0
- giv_startColor
- is start color of gradient
* is color value
* you can set value as
#FFFFFFor@color/what_color
- is start color of gradient
* is color value
* you can set value as
- giv_endColor
- is end color of gradient
* is color value
* you can set value as
#FFFFFFor@color/what_color
- is end color of gradient
* is color value
* you can set value as
- giv_middleColor
- is middle color of gradient
* is color value
* you can set value as
#FFFFFFor@color/what_color
- is middle color of gradient
* is color value
* you can set value as
- giv_startOffset
- is offset of start color of gradient * is float value * you can set value from 0.0 to 1.0
- giv_middleOffset
- is offset of middle color of gradient * is float value * you can set value from 0.0 to 1.0
- giv_endOffset
- is offset of end color of gradient * is float value * you can set value from 0.0 to 1.0
- giv_alpha
- is alpha of the gradient
- is float value
- you can set value from 0.0 to 1.0
Examples
<kr.pe.burt.android.lib.androidgradientimageview.AndroidGradientImageView
android:src="@mipmap/ic_launcher"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
app:giv_x="0.0"
app:giv_y="0.0"
app:giv_rotate="45.0"
app:giv_startColor="#8F00"
app:giv_startOffset="0.3"
app:giv_middleColor="#80F0"
app:giv_middleOffset="0.6"
app:giv_endColor="#800F"
app:giv_endOffset="0.8"
/>
or you can set attributes just you need
<kr.pe.burt.android.lib.androidgradientimageview.AndroidGradientImageView
android:src="@drawable/agassi"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
app:giv_rotate="45.0"
app:giv_startOffset="0.3"
app:giv_endColor="#c000"
app:giv_endOffset="0.6"
/>
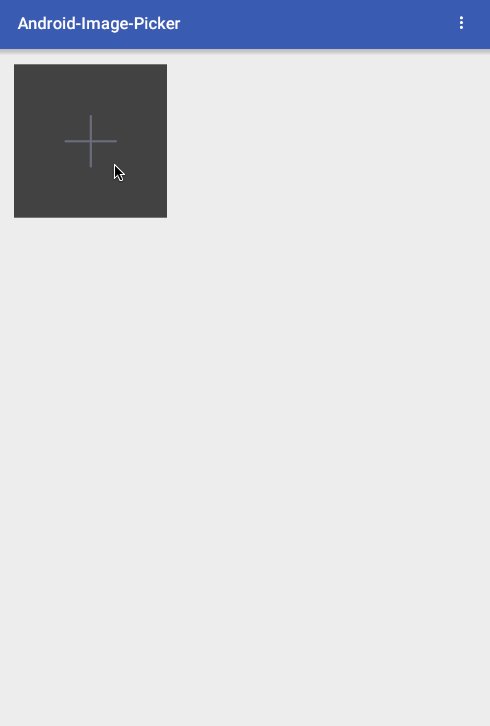
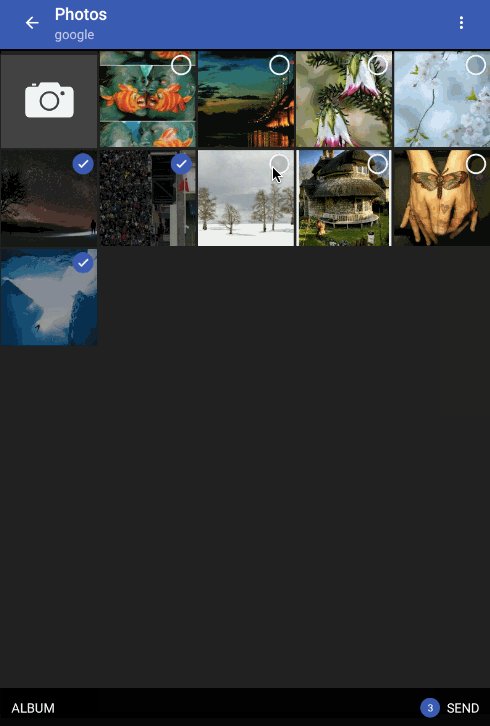
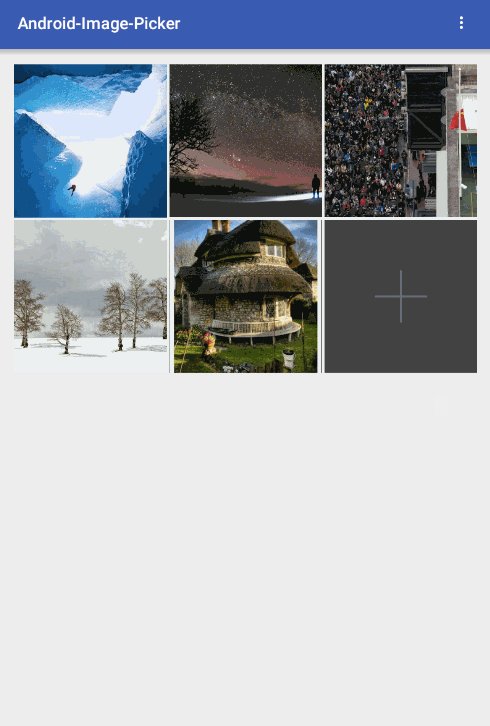
android-image-picker
android 图片多选控件

Gradle
repositories {
maven { url "https://jitpack.io" }
}
dependencies {
compile 'com.github.sd6352051:android-image-picker:v1.0.1'
}
如何使用
Step 1: 让你的activity 继承 BaseGalleryActivity
public class YourActivity extends BaseGalleryActivity{
}
Step 2: 添加控件的根布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/gallery_root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="48dp"/>
</RelativeLayout>
Step 3: 在你的activity中调用此 attachFragment(R.id.gallery_root)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
attachFragment(R.id.gallery_root);
}
Step 4: 实现接口
@Override
public Configuration getConfiguration() {
//返回控件配置
Configuration cfg=new Configuration.Builder()
.hasCamera(true)
.hasShade(true)
.hasPreview(true)
.setSpaceSize(3)
.setPhotoMaxWidth(120)
.setCheckBoxColor(0xFF3F51B5)
.setDialogHeight(Configuration.DIALOG_HALF)
.setDialogMode(Configuration.DIALOG_GRID)
.setMaximum(9)
.setTip(null)
.setAblumsTitle(null)
.build();
return cfg;
}
@Override
public List<PhotoEntry> getSelectPhotos() {
//返回当前已经选中的图片 没有是返回null
return mSelectedPhotos;
}
@Override
public void onSelectedCountChanged(int count) {
//这个方法将在你图选择发生变化时调用
// count:当前被选中图像数量
}
@Override
public void onAlbumChanged(String name) {
//这个方法将在相册选择发生变化时调用
//name:当前选中的相册名称
}
@Override
public void onTakePhoto(PhotoEntry entry) {
//这个方法将在你拍照后调用
//entry:返回拍照后的图片信息
}
@Override
public void onChoosePhotos(List<PhotoEntry> entries) {
//这个方法将在你调用 sendPhotos() 方法后调用
//entries:返回你选中的图片信息
}
@Override
public void onPhotoClick(PhotoEntry entry) {
//这个方法将在你点击图像时调用,如果configuration hasPreview(false)时 将不回调此方法
//entry: 返回当前点击的图像信息
}
Step 5: 其他方法
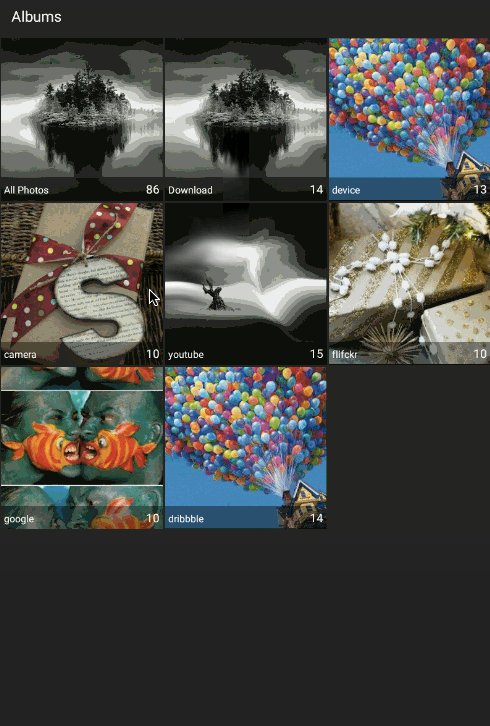
openAlbum(): 打开相册弹窗
sendPhotos(): 这个方法将会被调用 onChoosePhotos(List<PhotoEntry> entries)
配置项
默认配置
Configuration cfg=new Configuration.Builder()
//是否包含相机按钮
.hasCamera(true)
//图片选中后是否包含一个浮层
.hasShade(true)
//是否包含图像预览功能,为false时点击图像将执行反选效果,true则会调用onPhotoClick方法
.hasPreview(true)
//GridView间隔
.setSpaceSize(4)
//图像最大宽度
.setPhotoMaxWidth(120)
//Checkbox 背景色
.setCheckBoxColor(0xFF3F51B5)
//相册弹出默认高度
.setDialogHeight(Configuration.DIALOG_HALF)
//相册模式 DIALOG_GRID 网格形式 DIALOG_LIST 列表形式
.setDialogMode(Configuration.DIALOG_GRID)
//图像最大选中
.setMaximum(9)
//图像达到最大选中时的提示
.setTip(null)
//相册标题
.setAblumsTitle(null)
.build();
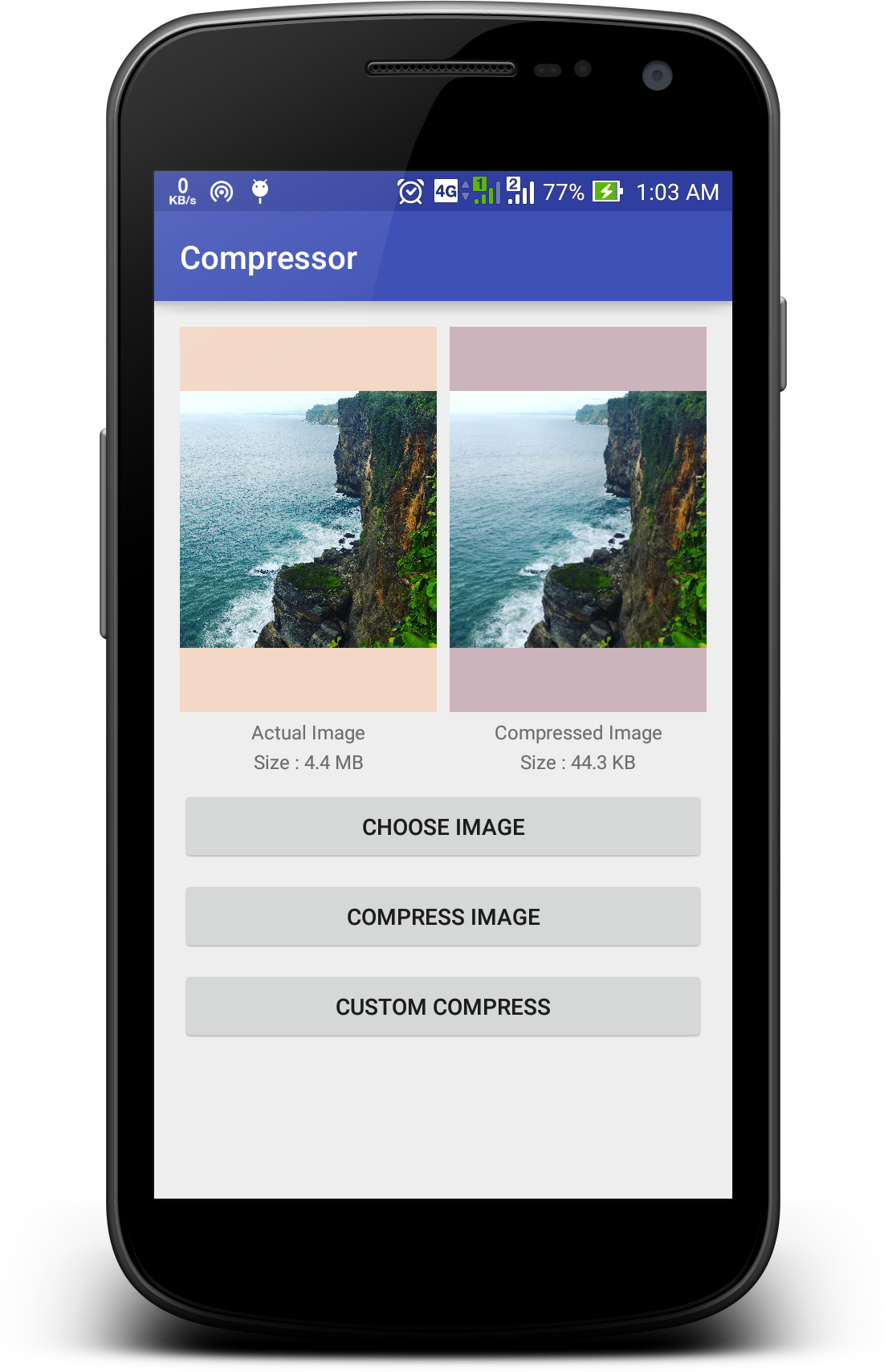
Compressor

Compressor is a lightweight and powerful android image compression library. Compressor will allow you to compress large photos into smaller sized photos with very less or negligible loss in quality of the image.
Gradle
dependencies {
compile 'id.zelory:compressor:1.0.2'
}
Let’s compress the image size!
Compress Image File
compressedImageFile = Compressor.getDefault(this).compressToFile(actualImageFile);
Compress Image File to Bitmap
compressedImageBitmap = Compressor.getDefault(this).compressToBitmap(actualImageFile);
I want custom Compressor!
compressedImage = new Compressor.Builder(this)
.setMaxWidth(640)
.setMaxHeight(480)
.setQuality(75)
.setCompressFormat(Bitmap.CompressFormat.WEBP)
.setDestinationDirectoryPath(Environment.getExternalStoragePublicDirectory(
Environment.DIRECTORY_PICTURES).getAbsolutePath())
.build()
.compressToFile(actualImage);
Stay cool compress image asynchronously with RxJava!
Compressor.getDefault(this)
.compressToFileAsObservable(actualImage)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Action1<File>() {
@Override
public void call(File file) {
compressedImage = file;
}
}, new Action1<Throwable>() {
@Override
public void call(Throwable throwable) {
showError(throwable.getMessage());
}
});