AutoLayout是一种基于约束的,描述性的布局系统。
item1.attribute1 = multiplier * item2.attribute2 + constant
+ (id)constraintWithItem:(id)item1
attribute:(NSLayoutAttribute)attribute1
relatedBy:(NsLayoutRelation)relation
toItem:(id)item2
attribute:(NSLayoutAttribute)attribute2
multiplier:(CGFloat)multiplier
constant:(CGFloat)constant;
Button.centerX = Superview.centerX
// =>
[NSLayoutConstraint constraintWithItem:button
attribute:NSLayoutAttributeCenterX
relatedBy:NsLayoutRelationEqual
toItem:superview
attribute:NSLayoutAttributeCenterX
multiplier:1.0
constant:0.0];
Button.bottom = Superview.bottom - <padding>
// =>
[NSLayoutConstraint constraintWithItem:button
attribute:NSLayoutAttributeBottom
relatedBy:NsLayoutRelationEqual
toItem:superview
attribute:NSLayoutAttributeBottom
multiplier:1.0
constant:-padding];
Visual Format Syntax
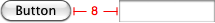
1. Standard Space
[button]-[textField]

2. Width Constraint
[button(>=50)]

3. Connection to Superview
|-50-[purpleBox]-50-|

4. Vertical Layout
V:[topField]-10-[bottomField]

5. Flush Views
[maroonView][blueView]

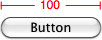
6. Priority
[button(100@20)]

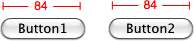
7. Equal Widths
[button1(==button2)]

8. Multiple Predicates
[flexibleButton(>=70,<=100)]

9. A Complete Line of Layout
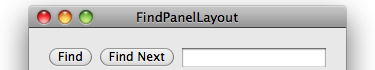
|-[find]-[findNext]-[findField(>=20)]-|